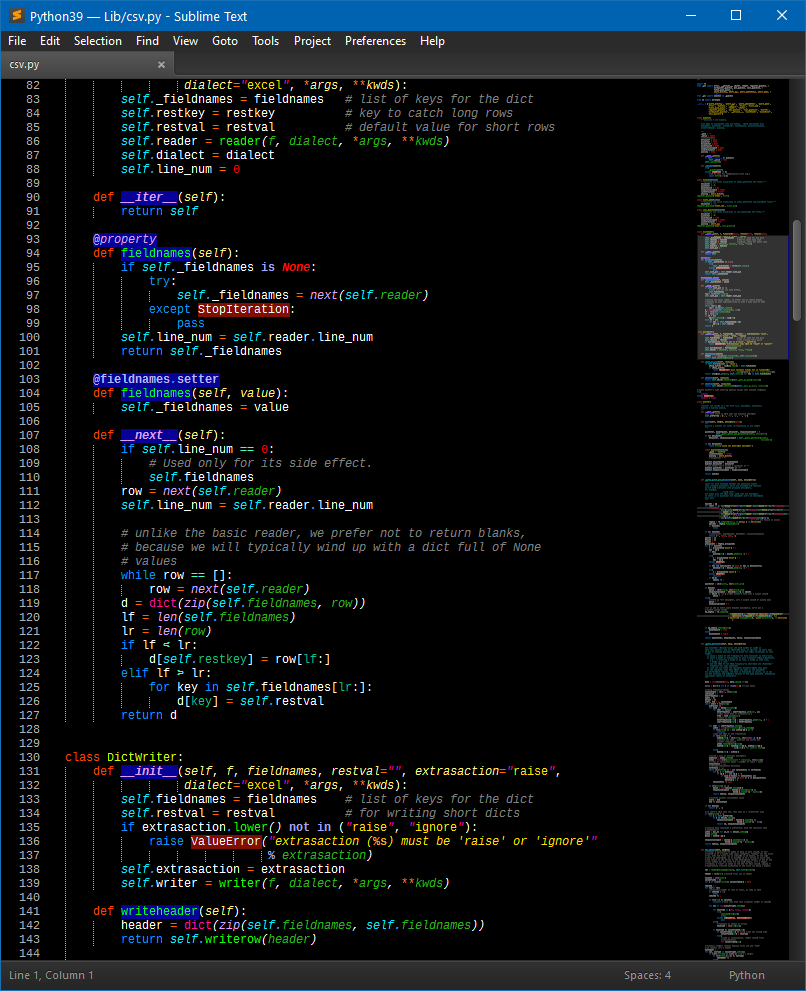
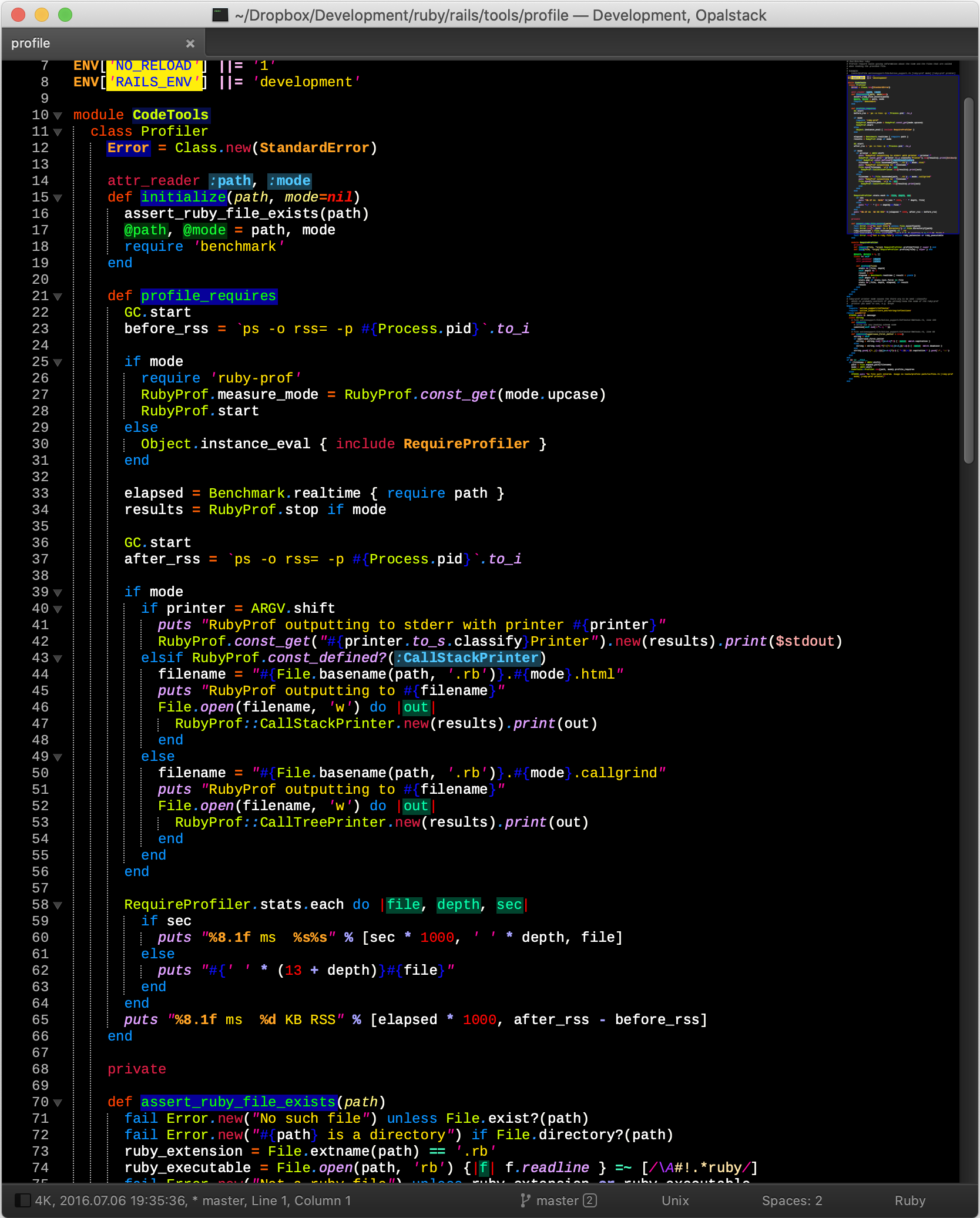
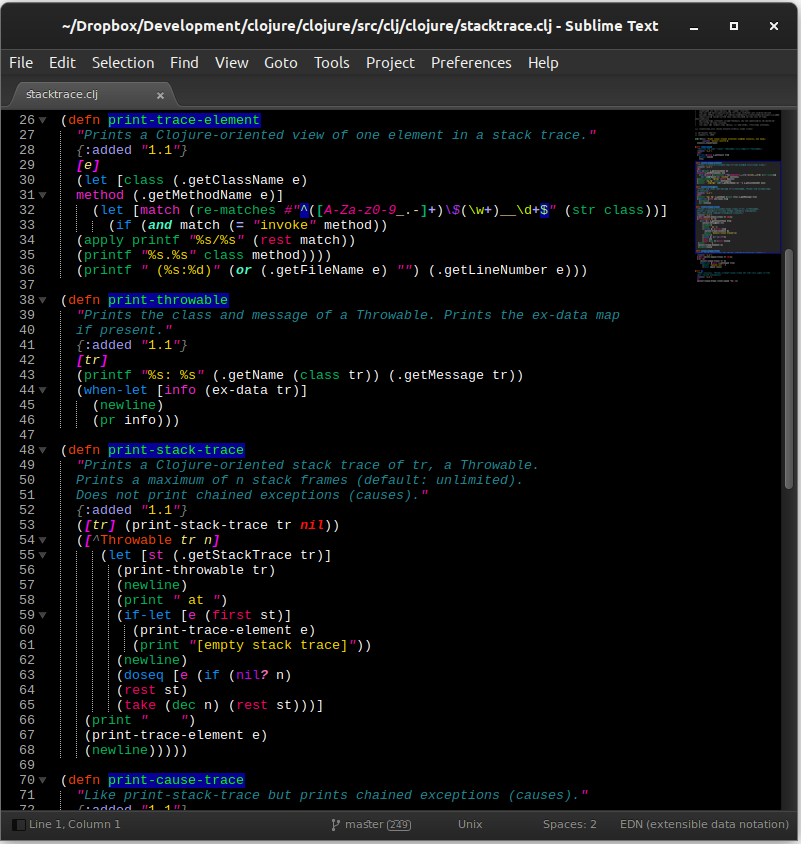
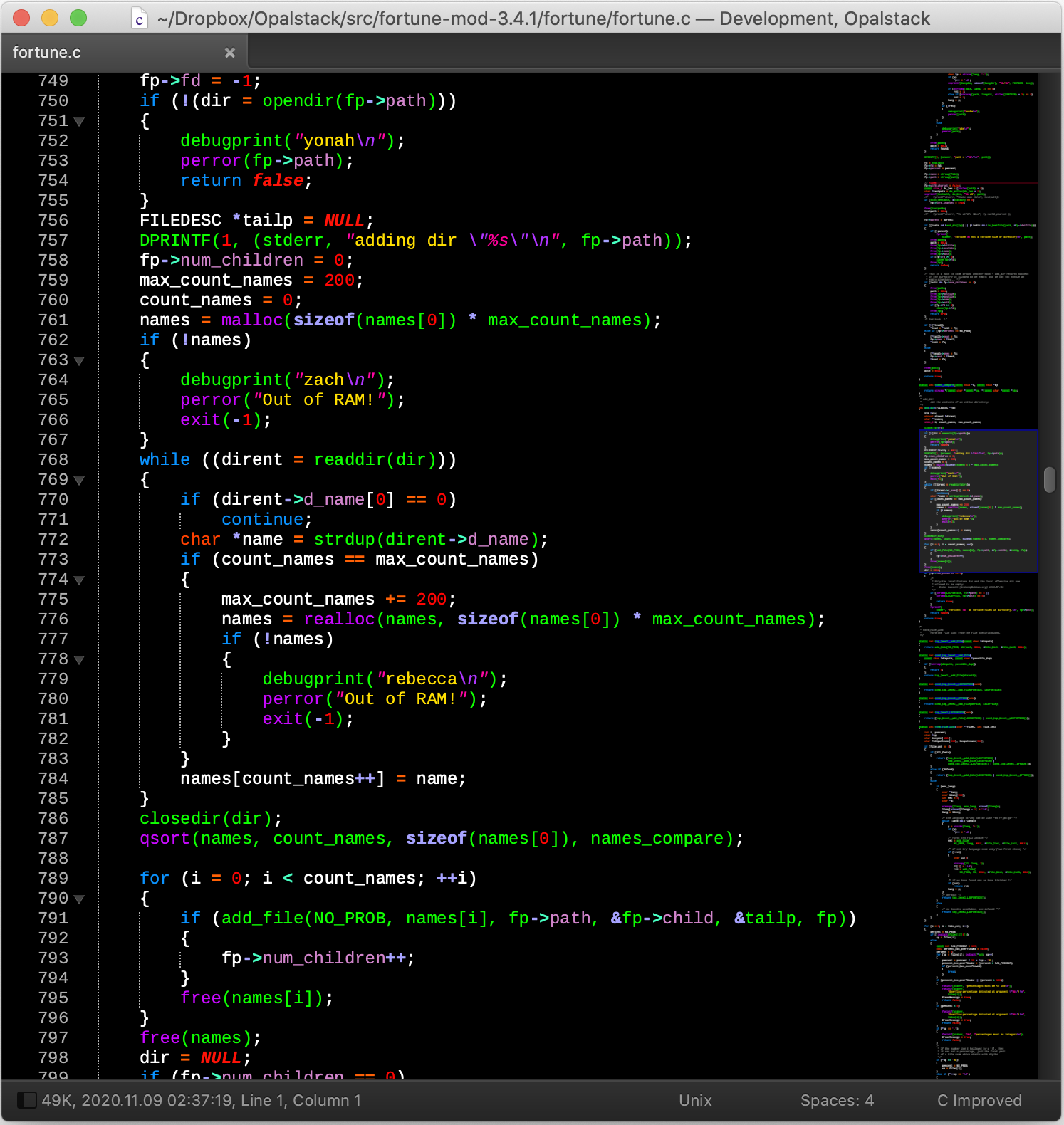
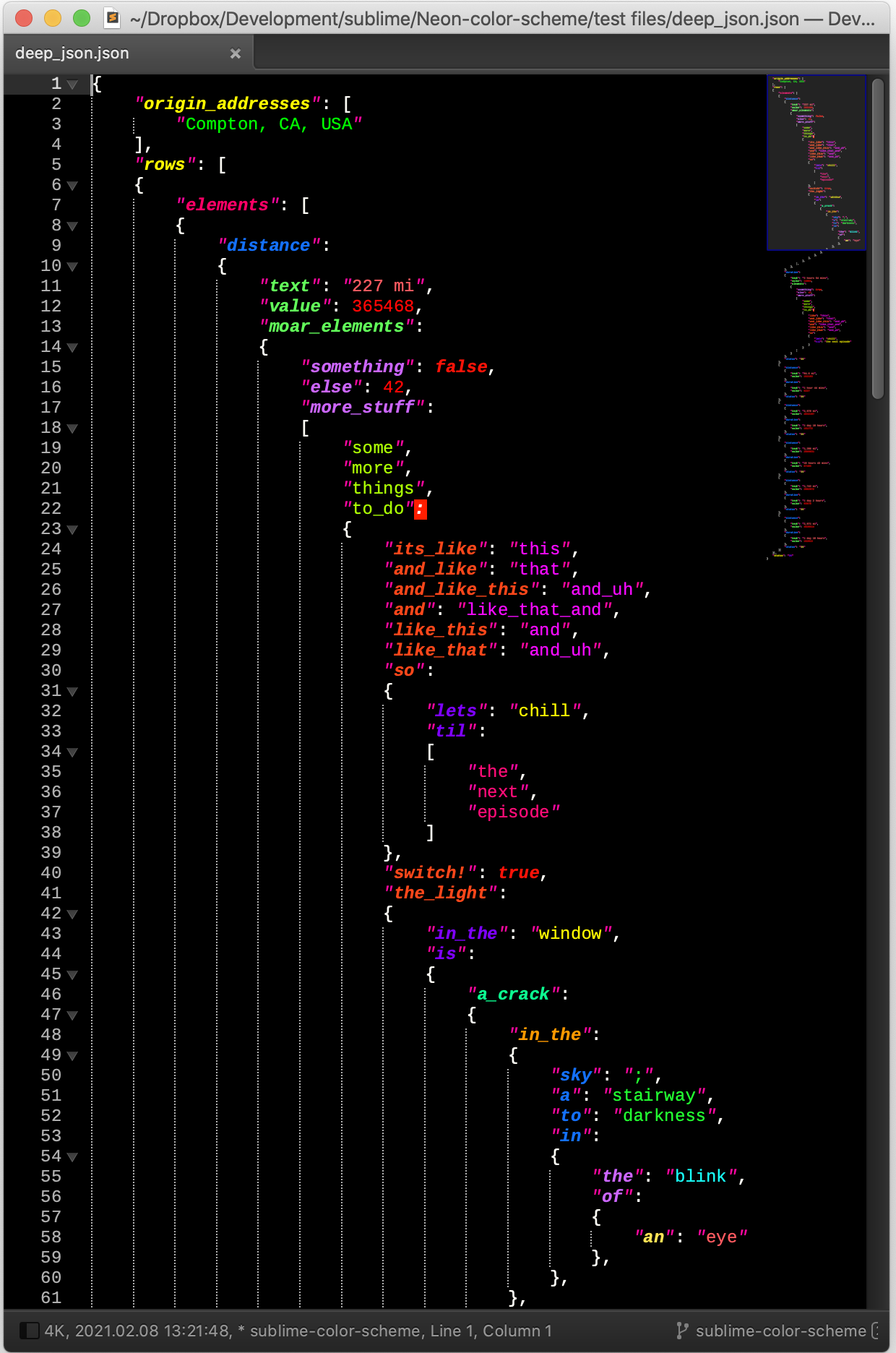
Neon Color Scheme
A colorful bright-on-black color scheme for Sublime Text. Its aim is to make as many languages as possible look as good as possible. Includes extended support for Python, Ruby, Clojure, JavaScript/JSON, C/C++, diff, HTML/XML, Markdown, PHP, CSS/SCSS/SASS, GitGutter, Find In Files, PackageDev, Regex, SublimeLinter, and much more.
Details
Installs
- Total 51K
- Win 28K
- Mac 12K
- Linux 11K
| Feb 9 | Feb 8 | Feb 7 | Feb 6 | Feb 5 | Feb 4 | Feb 3 | Feb 2 | Feb 1 | Jan 31 | Jan 30 | Jan 29 | Jan 28 | Jan 27 | Jan 26 | Jan 25 | Jan 24 | Jan 23 | Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 1 | 1 | 2 | 2 | 0 | 0 | 1 | 2 | 0 | 1 | 0 | 0 | 0 | 0 | 1 | 2 | 1 | 0 | 1 | 0 | 2 | 0 | 1 | 1 | 1 | 2 | 0 | 2 | 0 | 0 | 3 | 0 | 0 | 1 | 2 | 1 | 1 | 1 |
| Mac | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 1 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 |
| Linux | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 2 | 0 | 1 | 1 | 1 | 2 | 1 | 0 | 1 | 1 | 0 | 1 | 2 | 1 | 0 | 2 | 2 | 0 | 1 | 0 | 0 | 1 | 1 | 1 | 0 | 1 | 2 | 2 | 2 | 0 | 1 | 1 | 1 | 0 | 0 | 0 | 0 |
Readme
- Source
- raw.githubusercontent.com
Neon Color Scheme
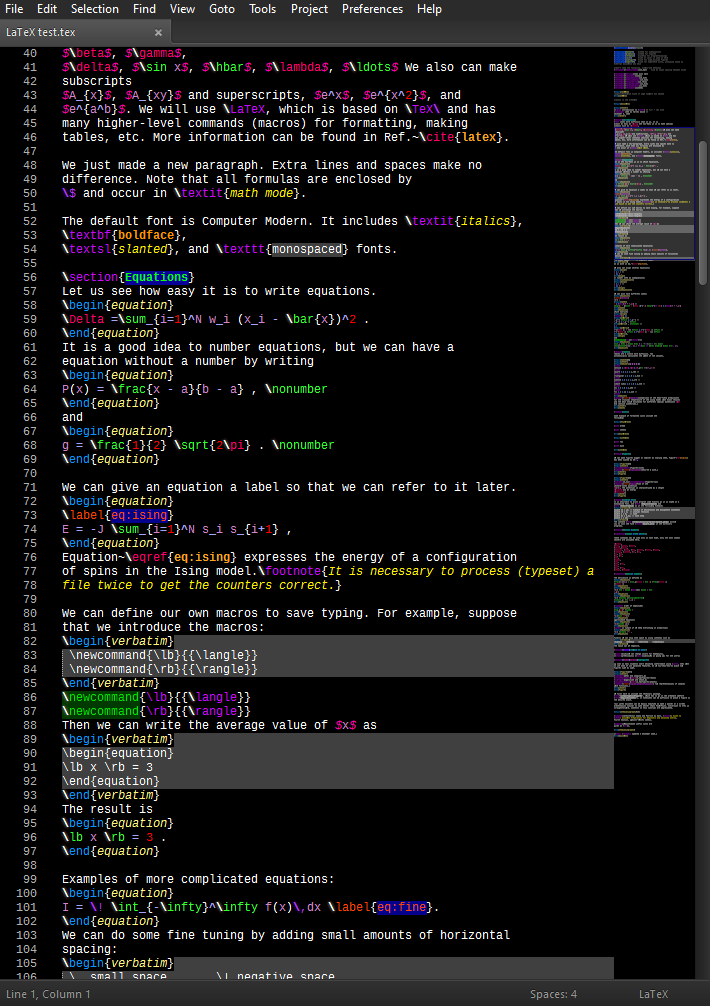
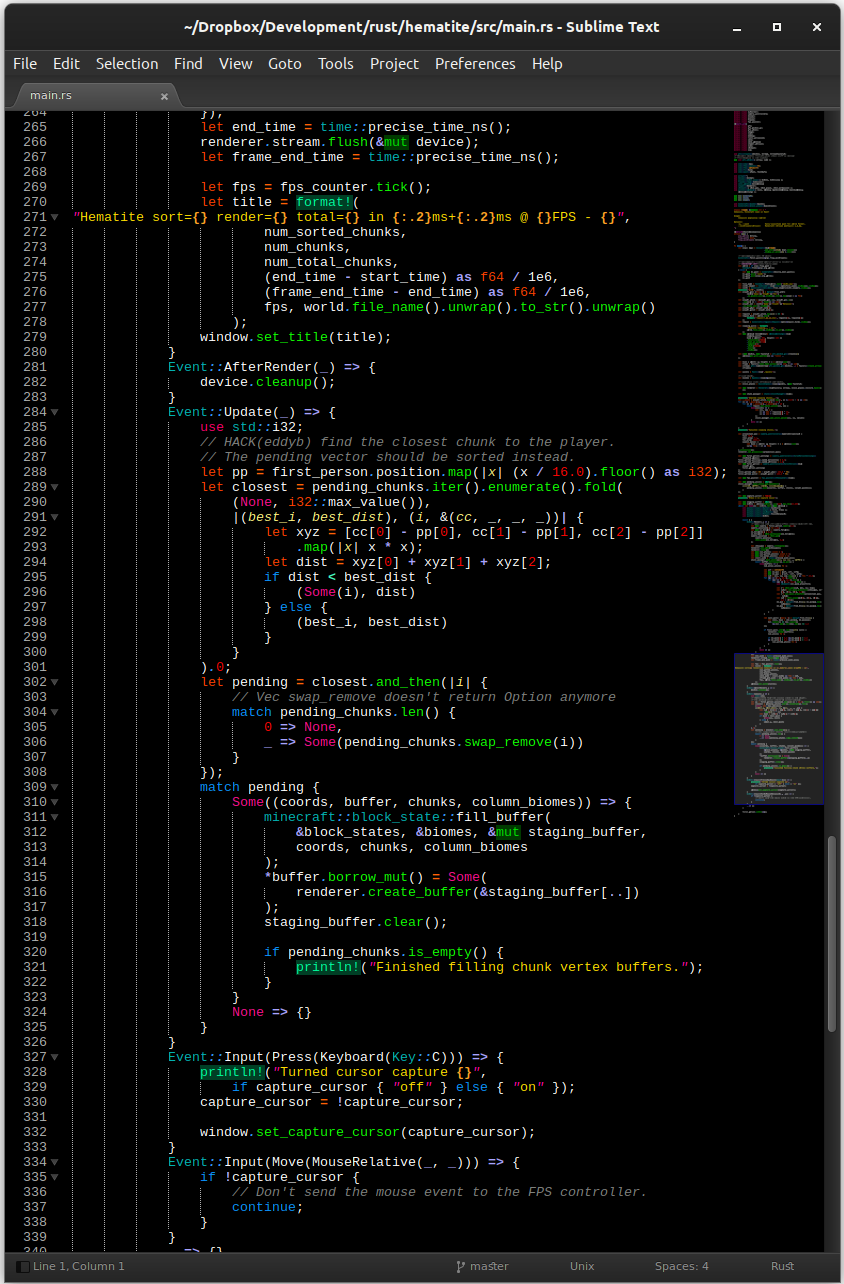
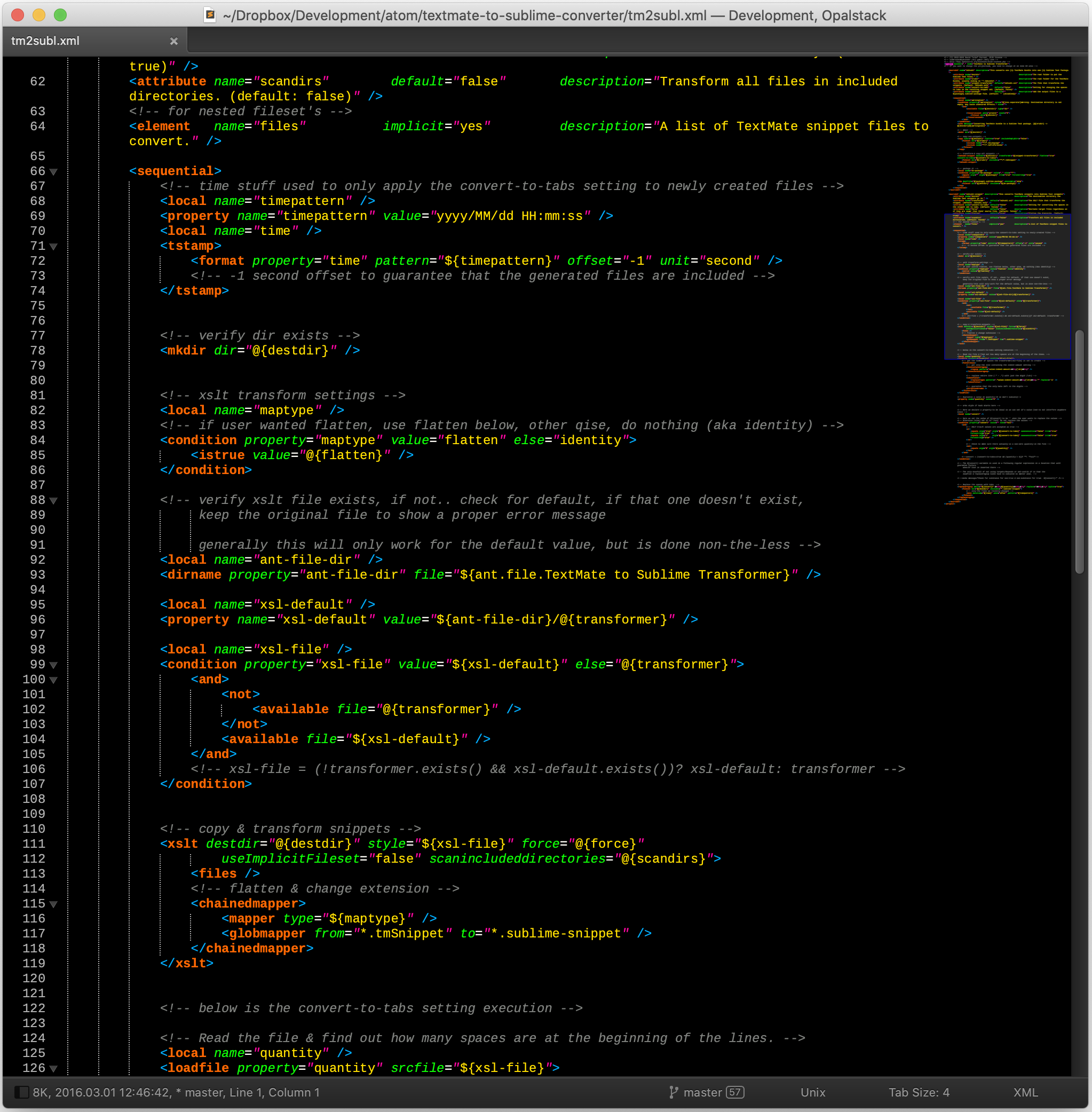
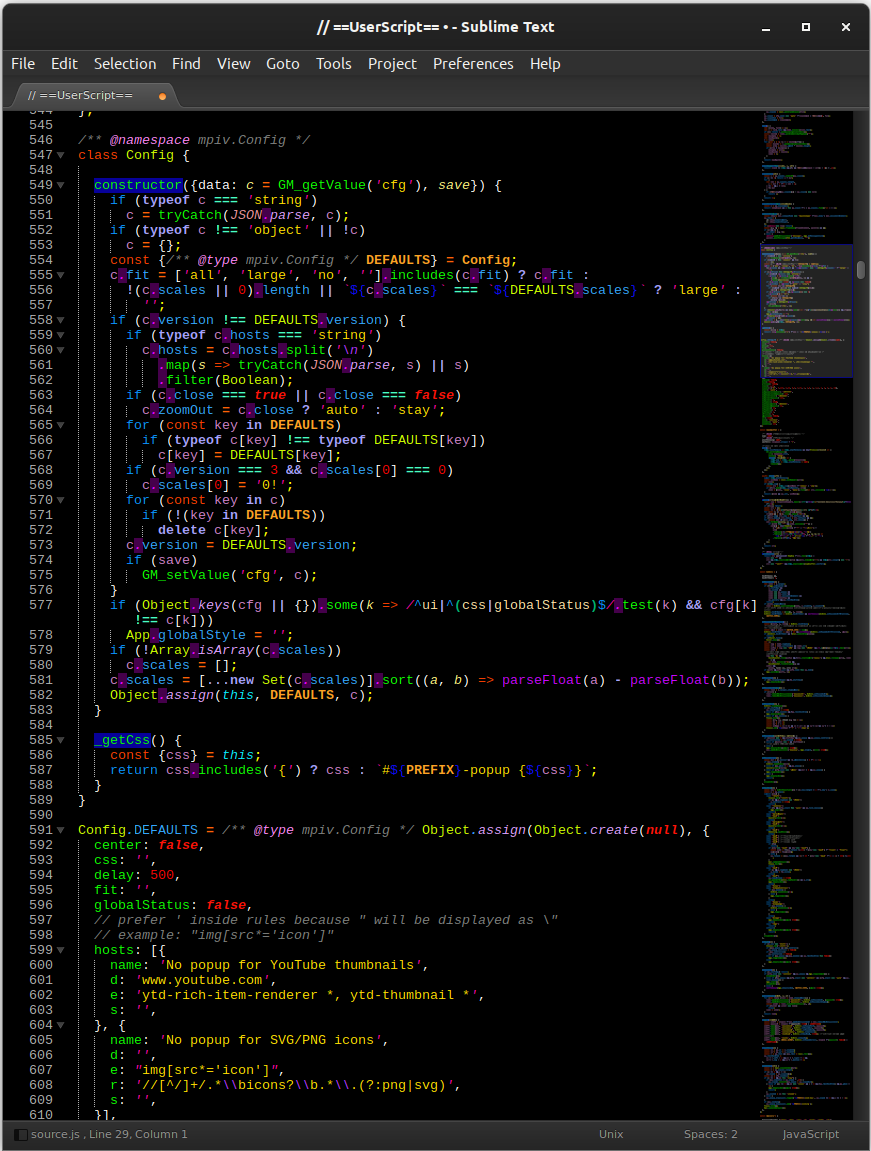
Neon is a colorful bright-on-black color scheme for Sublime Text. In designing it, I've aimed to make as many languages as possible look as good as possible, taking advantage of as many of the available scopes as I can. Neon was originally designed for Python, which has a very detailed language definition, but lots of languages look good with it, like JavaScript, CSS, HTML, Ruby, PHP, shell scripts, XML, Clojure, Fortran, R, LaTeX, Markdown, reStructuredText, and more. It's also great when using @wuub's fantastic SublimeREPL plugin, which I can't say enough good things about. Unfortunately it is no longer being maintained.
Just for clarity's sake: Neon is an original work and wasn't based on any other color scheme. If you search Package Control for neon you'll find some other, similarly-named color schemes which are not based on this project. Use them if you want – I particularly like the Dark Neon Color Scheme, and might borrow some of the colors – and if you want to fork this project and make your own derivative, go for it! I use the MIT License for a reason.


Languages/Plugins Supported
Neon's main goal is to make as many languages as possible look as good as possible. That being said, there are some language/markup/framework-specific scopes and sections that you might be interested in:
- Android Debug Bridge/logcat
- AutoHotKey
- Bison/YACC
- BracketHighlighter
- C/C++/C Improved
- C#
- Clojure/EDN
- Coffeescript
- CSS/SASS/SCSS - specifically, the
Syntax Highlighting for SASSpackage - diff
- Dockerfiles
Find In Files- Fortran
- Git Gutter
- Graphviz (DOT)
- Handlebars
- Haskell
- HTML/XML
- Java
- JavaScript/JavaScriptNext/Node.js
- jQuery
- JSON
- JSX/Babel/React
- LaTeX
- Lisp
- Lua
- Makefile
- Markdown/reStructuredText
- Matlab
- Mediawiker wiki markup
- PackageDev
.sublime-settings,.sublime-keymap,.sublime-mousemap,.sublime-macro,.YAML-tmLanguage, etc. - Perl
- PHP/Laravel Blade
- Python
- IPython/Jupyter within SublimeREPL
- Django/Djaneiro
- Jinja2 templates
- All the customizations in the
Python Improvedsyntax definition - The new default
Python.sublime-syntax
- R/R-Box
- RAML
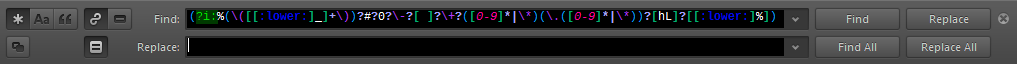
- Regular Expressions
- Ruby
- Rust
- Scala
- Shell Scripts/ShellScriptImproved
- SQL
- SublimeLinter
- Swift
- Table of Contents/Task Tags
- TOML
- Typescript
- Vue
- YAML
For major changes, I'll test most if not all of the above languages, with maybe some others thrown in for fun. When I say “as many languages as possible” I mean it!

If you have a particular language or plugin you'd like Neon to support, just open an issue and I'll see what I can do.
There are a bunch of scopes in here that are only found in my Python Improved language definition package — IPython In/Out statements, Django-specific highlighting (adapted from Djaneiro), a bunch of improvements from @facelessuser's Better Python and @petervaro's Python 3 package, along with various enhancements, extensions, and bug fixes of my own and contributed by others. If you work with Python, I'd highly recommend getting it.


Development Tools
There are several plugins and other resources I use that are absolutely invaluable to my development efforts. First and foremost, I'm always using the latest development version of Sublime Text 4, registered of course. Some features of Neon are specific to ST4, so make sure you're up to date! It will still work in ST3 3.1 and above, just the experience won't be quite as good.
There are two plugins that I couldn't do this without: ScopeAlways displays the scope of the current cursor position in the status bar, which is immensely helpful. The other is @facelessuser's ColorHelper. Do you write CSS or any of its relatives? Do you do anything with color at all, in hex, RGB(A), HSL, LAB, or any one of a million other formats? If you're using one of those other color plugins, with difficult configuration and unreliable performance, dump it and install ColorHelper. It's simple to configure, yet incredibly powerful for all sorts of use cases. It provides configurable inline color previews, including with/without alpha. The color picker is custom-made and very easy to use, with palette and slider modes, the latter of which allows for very minute adjustments of each channel that you're working with. Seriously, this thing is awesome. Throw this guy some love while you're at it - he deserves it! He also maintains BracketHighlighter, ApplySyntax, ExportHTML, and a bunch of other stuff.
I want to thank the authors of all the language-specific plugins I listed above, as I have them installed, and couldn't make Neon what it is without them. Included in that bunch is the group working on the default Sublime packages. If you've written a language syntax, or even just know of one that's not listed and you'd like Neon to support it better, just drop me a line.
The last resource I make use of somewhat often is this fantastic website: colortools.net. It complements ColorHelper very well, with options like opposite colors (very useful for finding good foreground/background pairs), close colors and color similarity, a text on background preview, and a whole lot more. Many of the tools also have a “web-safe” option if your work requires that.
What Font is That?
I discovered Cousine while browsing Google Fonts one day and absolutely love it.
Cousine was designed by Steve Matteson as an innovative, refreshing sans serif design that is metrically compatible with Courier New™. Cousine offers improved on-screen readability characteristics and the pan-European WGL character set and solves the needs of developers looking for width-compatible fonts to address document portability across platforms.
It was one of the first things I installed when setting up a new workstation or VM, and it used to be my go-to monospace font for web design and programming.
For a while now, I've been using Liberation Mono, part of the open-source Liberation font family, also initially designed by Matteson. It's almost an exact duplicate of Cousine (with a few minor differences), and has the advantage of being available for Fedora (out of the box) and RHEL/CentOS as liberation-fonts, and as ttf-liberation for Debian and Ubuntu (my current distro of choice).


Installation for Sublime Text
The easiest method is through Package Control, which now comes with Sublime Text. Open the Command Palette with CtrlShiftP (Windows/Linux) or ⌘ShiftP (macOS) and type ***pci*** to bring up Package Control: Install. Hit Enter, type in neon, and Neon Color Scheme should show up. Select it, then activate the theme by choosing the Preferences -> Select Color Scheme… -> Neon menu option. Alternatively, paste the following line in Packages/User/Preferences.sublime-settings (Preferences -> Settings, right-side pane):
"color_scheme": "Packages/Neon Color Scheme/Neon.sublime-color-scheme"
If you were using the old pre-3.0 version of Neon, the file name was Neon.tmTheme. I switched to the .sublime-color-scheme format both because JSON is far easier to work with than XML, and there are some cool new features in Sublime Text 4 that don't work with .tmTheme files.
TextMate Installation:
Due to the switch to the .sublime-color-scheme format, TextMate is no longer supported.


Can you make a version for Visual Studio Code?
The short answer is no.
This is because, in all of their Microsofty wisdom, the VSCode developers decided to use a JSON-based translation of TextMate's .tmTheme format, but they decided to not support the "background" property, because… I don't know, reasons. Something about it interfering with the editor's capability to highlight code on its own. See this 2016 issue for an exhausting discussion of why. My 2¢ are down near the bottom. There seems to be overwhelming support for this feature, so make your voice heard!
So what does this have to do with Neon? Well, of the over 400 named scopes I have (not counting global settings like "highlight_color"), about 100 of them have a "background" color. Some scopes would look okay without a background color, although they wouldn't be able to be differentiated from other scopes with just that foreground color, but some would look terrible, and others might only be barely visible on the default black background. The time it would take me to pick through all those scopes and redesign them so they still look good in the context of the language(s), all for an editor that I don't even like that much, is just too much. I'm not going to sacrifice quality just because they decided to not implement background colors. If you want to fork and do it yourself, go for it!
Issues
If you have questions, concerns, or suggested improvements, I'd love to hear from you! Feel free to open an issue or send a pull request and I'll get back to you as soon as I can. You can also ping me on the Twitters @MattDMo, or catch me on the Sublime Discord server.

License
© 2013-2026 Matt Morrison mattdmo@mattdmo.com.
This is free software. It is licensed under the MIT License. Feel free to use this in your own work. However, if you modify and/or redistribute it, please attribute me in some way, and it would be great if you distribute your work under this or a similar license, but it's not required. A shout-out or a beer would be appreciated.





